Implement Apple Pay and Cybersource
This guide will walk you through setting up the Apple Pay demo provided by Apple. Then using the Apple Pay payment data to execute an authorization through Cybersource.

Setting Up Apple Pay
If you already are executing Apple Pay payments, you and skip these steps and go directly to making an authorization through Cybersource.
To setup Apple Pay you must be enrolled in the Apple Developer Program, have a sandbox test user with its own Apple ID, and have a test device logged into the sandbox users Apple ID.
Create a Merchant Identifier
The first step is creating a merchant identifier. This identifies you as an Apple Pay merchant and is used to create the Cybersource Certificate Signing request. This identifier remains behind the scenes and is not seen by customers.
Create the Sandbox Apple ID
Next, a sandbox user has to be created. Make sure the user has permissions to use Apple Pay. This is an actual Apple ID and can be used to log in to devices and services.
Signing the user into a dedicated device is recommended. Having a designated test device makes this easier so you don't have to log in and out of your personal Apple ID. Loggin in as an App Store sandbox user, which is normally used for testing in-app purchases, will not work.
Add a Test Card to the Sandbox User's Wallet
After the user is logged into the device, add a test card to the user's wallet. Note that you won't be able to add a test card during device setup. Some cards throw an error when adding them to the wallet. If you receive an error, try a different card.
Setup the Sample
Download and open the Apple Pay Sample. As usual, let Xcode manage as much of the signing and device registration as possible.
- For each target, select your team.
- For each target, change "com.example.apple-sample" in the bundle identifier to your preferred prefix.
- For each target, remove the "${SAMPLE_CODE_DISAMBIGUATOR}" placeholder. It seems to have no effect.
- For each target, under the "Build Settings" tab, change "OFFERING_APPLE_PAY_BUNDLE_PREFIX" to the value used in step 2.
- For each target, under the Apple Pay capability, check your merchant identifier.
- Within the
Configuration.swiftfile, change theidentifierproperty to your merchant identifier - Within the
PaymentHandler.swiftfile, addprint(payment.token.paymentData.base64EncodedString())to the success case thepaymentAuthorizationController didAuthorizePaymentfunction. This will print the base64 encoded data required for a Cybersource authorization.
Cybersource Authorization
Apple Pay Enablement
In order to use Apple Pay at Cybersource, it must be enabled by a Cybersource representative. Contact Cybersource to have Apple Pay enabled.
Generate Apple Pay Certificate Signing Request
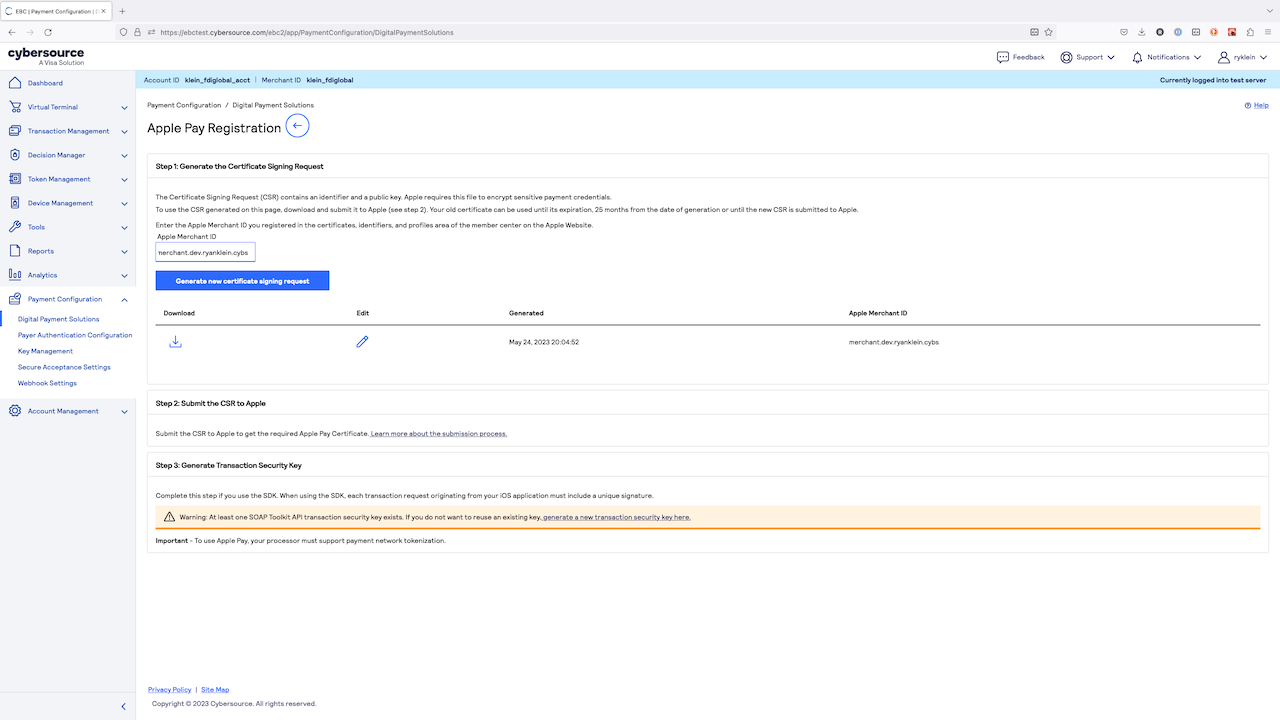
After Apple Pay is enabled for your Cybersource MID, log into the Business Center. Navigate to Payment Configuration > Digital Payment Solutions and then click the "Configure" button in the Apple Pay row.
Provide your Apple Merchant ID. This value should match the id you set up with Apple including the "merchant" prefix. Click "Generate new certificate signing request" then download the Certificate Signing Request.

Upload the Certificate Signing Request to Apple
Upload the Certificate Signing Request to Apple. Skip step 5 and choose to upload the Cybersource Certificate Signing request you just created.
Send Apple Pay Authorization through Cybersource
Install the the demo application to your test device using Xcode. Provide shipping information and execute the payment. The base64 encoded payment data should show up in the Xcode console. Copy the value.
Then, reference your processors Cybersoruce Apple Pay implementation guide. Reference a "Authorizing Using Cybersource Decryption" section in the guide. A card type that matches the test card you setup must be used.
Follow the instructions to create a request. For example, this is a Visa FDC Nashville Global sample request.
{
"clientReferenceInformation": {
"code": "1234567890"
},
"processingInformation": {
"paymentSolution": "001"
},
"paymentInformation": {
"fluidData": {
"value": "eyJ2ZXJzaW9uIjoiRUNfdjEiLCJkYXRhIjoiOUZnSG82akhKMFRWUitJbVRpQXU4S292TnA1KzRQcUZZUXBsaFJVYnpBclgyakV2RnNtR01jdEhlcEVWbENxaEg2Uk94eWlmbGM2L0VaRVpZOThLZG1FbTFxRGRVSkVaZG45eWNLYmNZQ21naXNxM25RY25uZ1R3blQ2QVhWRU5CQ0tJdWcxTE5pMy90NFl3d202OVZFUXFDUEorRkZKczJhWkNmanUzMzRzallMVXk2Tkk0MVFVbVc1ZG1ta1d4UFhGWUtiQ1BzWG9hVEJSSlo2WHJQUnlvRDJLdE43MFNTTUE5bDhFRDJvTWZrcCs2SllvZ1Y3OWU4RkZONGNLK0JsbUtCSXA3MEpqaDNkZHljNGFIaTBJd0U5Wk5WM2dEYzBuSHdib2d0dk83Y1RGRmZDMDMyVEJWU3lGdm5KOEFKdk00TG9vbHBObitpNmxha2FaZmRsNTVQbXNFbTVRdXpWNnE3elBVNklHYUpxQW9BQXhUR2owS2hKVUpjcFlVbEtuNGZaRkN5K3JOMGJPb1BFdkVmcVFnSHplYVY1SGRrZGgzLzFQYzJnUT0iLCJzaWduYXR1cmUiOiJNSUFHQ1NxR1NJYjNEUUVIQXFDQU1JQUNBUUV4RFRBTEJnbGdoa2dCWlFNRUFnRXdnQVlKS29aSWh2Y05BUWNCQUFDZ2dEQ0NBK013Z2dPSW9BTUNBUUlDQ0V3d1FVbFJuVlEyTUFvR0NDcUdTTTQ5QkFNQ01Ib3hMakFzQmdOVkJBTU1KVUZ3Y0d4bElFRndjR3hwWTJGMGFXOXVJRWx1ZEdWbmNtRjBhVzl1SUVOQklDMGdSek14SmpBa0JnTlZCQXNNSFVGd2NHeGxJRU5sY25ScFptbGpZWFJwYjI0Z1FYVjBhRzl5YVhSNU1STXdFUVlEVlFRS0RBcEJjSEJzWlNCSmJtTXVNUXN3Q1FZRFZRUUdFd0pWVXpBZUZ3MHhPVEExTVRnd01UTXlOVGRhRncweU5EQTFNVFl3TVRNeU5UZGFNRjh4SlRBakJnTlZCQU1NSEdWall5MXpiWEF0WW5KdmEyVnlMWE5wWjI1ZlZVTTBMVkJTVDBReEZEQVNCZ05WQkFzTUMybFBVeUJUZVhOMFpXMXpNUk13RVFZRFZRUUtEQXBCY0hCc1pTQkpibU11TVFzd0NRWURWUVFHRXdKVlV6QlpNQk1HQnlxR1NNNDlBZ0VHQ0NxR1NNNDlBd0VIQTBJQUJNSVZkKzNyMXNleUlZOW8zWENRb1NHTng3QzlieXdvUFlSZ2xkbEs5S1ZCRzROQ0R0Z1I4MEIrZ3pNZkhGVEQ5K3N5SU5hNjFkVHY5SktKaVQ1OER4T2pnZ0lSTUlJQ0RUQU1CZ05WSFJNQkFmOEVBakFBTUI4R0ExVWRJd1FZTUJhQUZDUHlTY1JQaytUdkorYkU5aWhzUDZLNy9TNUxNRVVHQ0NzR0FRVUZCd0VCQkRrd056QTFCZ2dyQmdFRkJRY3dBWVlwYUhSMGNEb3ZMMjlqYzNBdVlYQndiR1V1WTI5dEwyOWpjM0F3TkMxaGNIQnNaV0ZwWTJFek1ESXdnZ0VkQmdOVkhTQUVnZ0VVTUlJQkVEQ0NBUXdHQ1NxR1NJYjNZMlFGQVRDQi9qQ0J3d1lJS3dZQkJRVUhBZ0l3Z2JZTWdiTlNaV3hwWVc1alpTQnZiaUIwYUdseklHTmxjblJwWm1sallYUmxJR0o1SUdGdWVTQndZWEowZVNCaGMzTjFiV1Z6SUdGalkyVndkR0Z1WTJVZ2IyWWdkR2hsSUhSb1pXNGdZWEJ3YkdsallXSnNaU0J6ZEdGdVpHRnlaQ0IwWlhKdGN5QmhibVFnWTI5dVpHbDBhVzl1Y3lCdlppQjFjMlVzSUdObGNuUnBabWxqWVhSbElIQnZiR2xqZVNCaGJtUWdZMlZ5ZEdsbWFXTmhkR2x2YmlCd2NtRmpkR2xqWlNCemRHRjBaVzFsYm5SekxqQTJCZ2dyQmdFRkJRY0NBUllxYUhSMGNEb3ZMM2QzZHk1aGNIQnNaUzVqYjIwdlkyVnlkR2xtYVdOaGRHVmhkWFJvYjNKcGRIa3ZNRFFHQTFVZEh3UXRNQ3N3S2FBbm9DV0dJMmgwZEhBNkx5OWpjbXd1WVhCd2JHVXVZMjl0TDJGd2NHeGxZV2xqWVRNdVkzSnNNQjBHQTFVZERnUVdCQlNVVjl0djFYU0Job21KZGk5K1Y0VUg1NXRZSkRBT0JnTlZIUThCQWY4RUJBTUNCNEF3RHdZSktvWklodmRqWkFZZEJBSUZBREFLQmdncWhrak9QUVFEQWdOSkFEQkdBaUVBdmdsWEgrY2VIbk5iVmVXdnJMVEhMK3RFWHpBWVVpTEhKUkFDdGg2OWIxVUNJUURSaXpVS1hkYmRickYwWURXeEhyTE9oOCtqNXE5c3ZZT0FpUTNJTE4ycVl6Q0NBdTR3Z2dKMW9BTUNBUUlDQ0VsdEw3ODZtTnFYTUFvR0NDcUdTTTQ5QkFNQ01HY3hHekFaQmdOVkJBTU1Fa0Z3Y0d4bElGSnZiM1FnUTBFZ0xTQkhNekVtTUNRR0ExVUVDd3dkUVhCd2JHVWdRMlZ5ZEdsbWFXTmhkR2x2YmlCQmRYUm9iM0pwZEhreEV6QVJCZ05WQkFvTUNrRndjR3hsSUVsdVl5NHhDekFKQmdOVkJBWVRBbFZUTUI0WERURTBNRFV3TmpJek5EWXpNRm9YRFRJNU1EVXdOakl6TkRZek1Gb3dlakV1TUN3R0ExVUVBd3dsUVhCd2JHVWdRWEJ3YkdsallYUnBiMjRnU1c1MFpXZHlZWFJwYjI0Z1EwRWdMU0JITXpFbU1DUUdBMVVFQ3d3ZFFYQndiR1VnUTJWeWRHbG1hV05oZEdsdmJpQkJkWFJvYjNKcGRIa3hFekFSQmdOVkJBb01Da0Z3Y0d4bElFbHVZeTR4Q3pBSkJnTlZCQVlUQWxWVE1Ga3dFd1lIS29aSXpqMENBUVlJS29aSXpqMERBUWNEUWdBRThCY1JoQm5YWklYVkdsNGxnUWQyNklDaTc5NTdyazNnamZ4TGsrRXpWdFZtV3pXdUl0Q1hkZzBpVG51NkNQMTJGODZJeTNhN1puQyt5T2dwaFA5VVJhT0I5ekNCOURCR0JnZ3JCZ0VGQlFjQkFRUTZNRGd3TmdZSUt3WUJCUVVITUFHR0ttaDBkSEE2THk5dlkzTndMbUZ3Y0d4bExtTnZiUzl2WTNOd01EUXRZWEJ3YkdWeWIyOTBZMkZuTXpBZEJnTlZIUTRFRmdRVUkvSkp4RStUNU84bjVzVDJLR3cvb3J2OUxrc3dEd1lEVlIwVEFRSC9CQVV3QXdFQi96QWZCZ05WSFNNRUdEQVdnQlM3c042aFdET0ltcVNLbWQ2K3ZldXYyc3NrcXpBM0JnTlZIUjhFTURBdU1DeWdLcUFvaGlab2RIUndPaTh2WTNKc0xtRndjR3hsTG1OdmJTOWhjSEJzWlhKdmIzUmpZV2N6TG1OeWJEQU9CZ05WSFE4QkFmOEVCQU1DQVFZd0VBWUtLb1pJaHZkalpBWUNEZ1FDQlFBd0NnWUlLb1pJemowRUF3SURad0F3WkFJd09zOXlnMUVXbWJHRyt6WERWc3Bpdi9RWDdka1BkVTJpanI3eG5JRmVRcmVKK0pqM20xbWZtTlZCRFkrZDZjTCtBakF5TGRWRUliQ2pCWGRzWGZNNE81Qm4vUmQ4TENGdGxrL0djbW1DRW05VStIcDlHNW5MbXdtSklXRUdtUThKa2gwQUFER0NBWWt3Z2dHRkFnRUJNSUdHTUhveExqQXNCZ05WQkFNTUpVRndjR3hsSUVGd2NHeHBZMkYwYVc5dUlFbHVkR1ZuY21GMGFXOXVJRU5CSUMwZ1J6TXhKakFrQmdOVkJBc01IVUZ3Y0d4bElFTmxjblJwWm1sallYUnBiMjRnUVhWMGFHOXlhWFI1TVJNd0VRWURWUVFLREFwQmNIQnNaU0JKYm1NdU1Rc3dDUVlEVlFRR0V3SlZVd0lJVERCQlNWR2RWRFl3Q3dZSllJWklBV1VEQkFJQm9JR1RNQmdHQ1NxR1NJYjNEUUVKQXpFTEJna3Foa2lHOXcwQkJ3RXdIQVlKS29aSWh2Y05BUWtGTVE4WERUSXpNRFV5TkRJd05ETTBPVm93S0FZSktvWklodmNOQVFrME1Sc3dHVEFMQmdsZ2hrZ0JaUU1FQWdHaENnWUlLb1pJemowRUF3SXdMd1lKS29aSWh2Y05BUWtFTVNJRUlDMzA1NU83MzFMUEtuUzhIMWZVd21xc01tVEhHU2RZMXRWUlFiRlJSeUdHTUFvR0NDcUdTTTQ5QkFNQ0JFZ3dSZ0loQUx1STVPR2JhQ3l3M3E5dDh6Q2pqUHdPenoxQ0hETlFwUVI2RWdiV0FxeUNBaUVBbmc2dkR0d2dMNk84N2VVbDBFT1JDckE5bHBQUE9xaWlTbG54QlF1b0thNEFBQUFBQUFBPSIsImhlYWRlciI6eyJlcGhlbWVyYWxQdWJsaWNLZXkiOiJNRmt3RXdZSEtvWkl6ajBDQVFZSUtvWkl6ajBEQVFjRFFnQUVMOFp2R01waE5FdjYramVVU0lKblRmNDZXK1VRVjBiT1ljUDNPQ3FoNWJIalJlRXdtcDlZYlZuZ3E3ZTZDUERzMGtrdGV5QVpNTDJLczl4dllFR2p2Zz09IiwicHVibGljS2V5SGFzaCI6IlN5SDlzNmE1eHVFWmZCSldxdERudy9mNjhyNXdlR2RXYUdIK0pFK2pQZjg9IiwidHJhbnNhY3Rpb25JZCI6ImNiNjUyMjI5ZWNiYzFhNDYzMTVlZWEzYzljZTQ0Yzk4ZWY1ZGVhZmI3MzRhYzMyMDhlYzFlODU2NmRjMDVkOGQifX0=",
"descriptor": "RklEPUNPTU1PTi5BUFBMRS5JTkFQUC5QQVlNRU5U",
"encoding": "Base64"
},
"tokenizedCard": {
"type": "001",
"transactionType": "1"
}
},
"orderInformation": {
"amountDetails": {
"totalAmount": "100.00",
"currency": "USD"
},
"billTo": {
"firstName": "Ryan",
"lastName": "Klein",
"address1": "123 Main St",
"locality": "SomeCity",
"administrativeArea": "CA",
"postalCode": "94404",
"country": "US",
"email": "ryan@ryanklein.dev"
}
}
}Conclusion
This guide walks through the basics of getting Apple Pay to work through Cybersource. It should provide a foundation for building your own applications and executing payment flows specific to your needs.